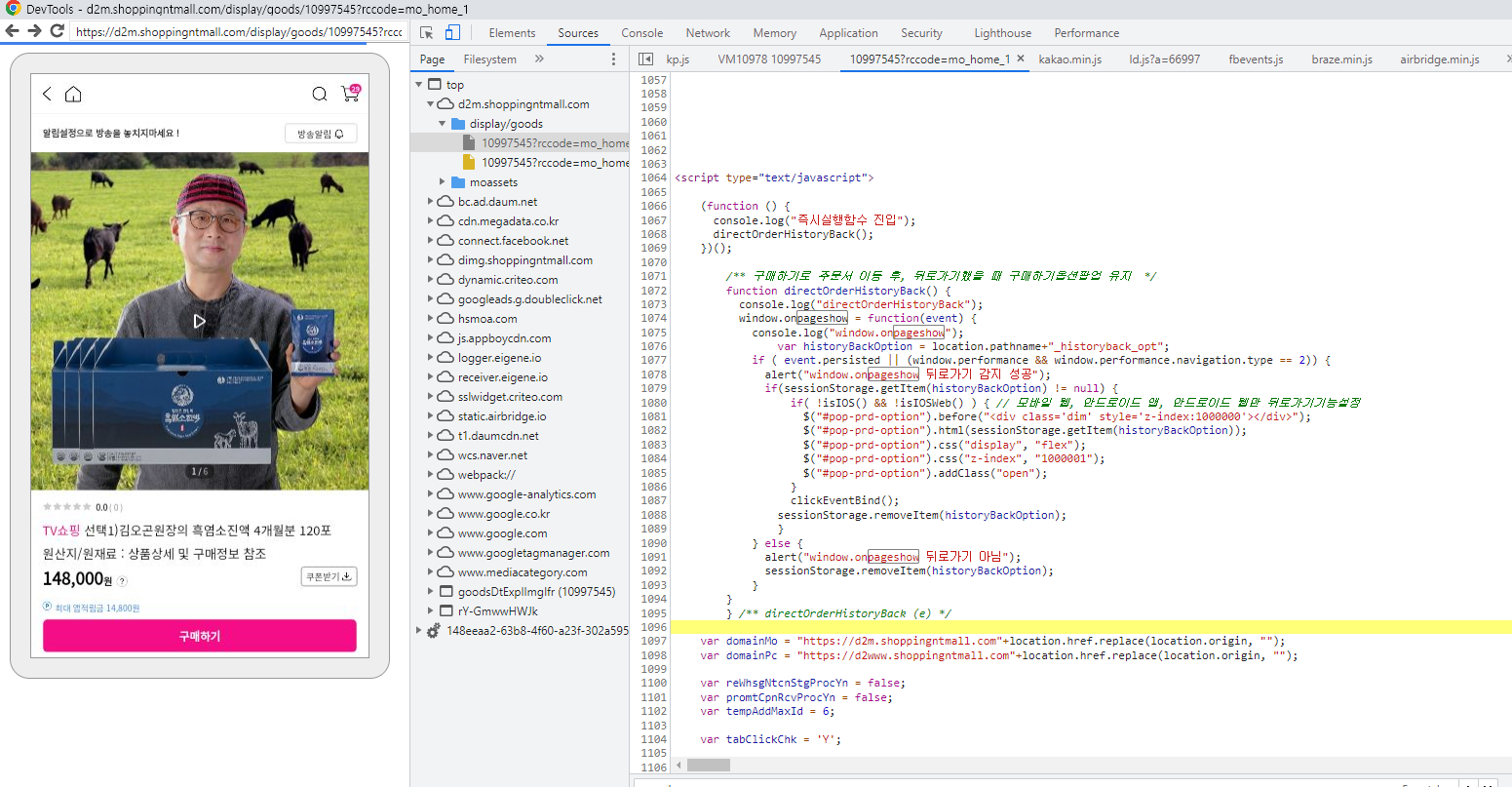
앱 > 상품상세에서 pageshow기능이 동작하지 않아 pageshow 관련 이벤트가 전부 동작하지 않는 오류
결론) 상품 이미지에 동영상 재생을 위한 APP 브릿지를 호출하면 네트워크 상에서 계속 리로드 되는 현상으로
화면은 정상적으로 떴지만 pageload/pageshow는 동작하지 않는 오류였다.
기존에 반영된 소스에 pageshow 기능이 있는지, 그리고 그 pageshow가 정상동작하고 있는지 확인하고 정상동작하고 있지 않다면 네트워크요청이 계속되게 만드는 소스를 의심해볼 것.
function setupVideo(type, playerIdx, menuArr){
var r = 1;
var heightP = 0;
if(typeof endDate == "undefined") {
endDate = "0";
}
if (!isIOS()) {
r = window.devicePixelRatio;
}
if(type == "view"){
if(isIOS()) {
heightP = 81;
} else {
heightP = 80;
}
}
var setupParams = {
"default" : {
"pmode" : {
"x" : "p",
"y" : "p",
"w" : "p",
"h" : "p"
},
"position" : {
"x" : "0",
"y" : "0",
"w" : "1.0",
"h" : "0"
},
"limit" : {
"l" : "0",
"r" : "1.0",
"t" : "0",
"b" : "1.0"
},
"mmode" : "true",
"dmode" : "zoom",
"menu" : {
"top" : "true",
"middle" : "false",
"bottom" : "true",
"custom" : "false"
}
},
"zoom" : {
"pmode" : {
"x" : "r",
"y" : "r",
"w" : "r",
"h" : "r"
},
"position" : {
"x" : "0.05",
"y" : "0.12",
"w" : "0.4",
"h" : "0"
},
"rarea" : {
"l" : "0",
"r" : "1.0",
"t" : "0",
"b" : "0.5"
},
"mmode" : "true",
"dmode" : "zoom",
"dtype" : "down",
"menu" : {
"top" : "true",
"middle" : "true",
"bottom" : "true",
"custom" : "true"
}
},
"full" : {
"status" : "true",
"mmode" : "true",
"menu" : {
"top" : "false",
"middle" : "true",
"bottom" : "true",
"custom" : "true"
}
},
"scroll" : {
"attach" : "true",
"limit" : {
"l" : "0",
"r" : "1.0",
"t" : "0",
"b" : "1.0"
},
"position" : {
"x" : "0",
"y" : String(Math.floor((heightP) * r))
}
}
};
var pramObj;
if(menuArr){
pramObj = {
videoParam :setupParams,
mainmenuParam : menuArr
}
}else{
pramObj = {
videoParam :setupParams
}
}
if(isIOS()){
window.location = "netplay://setupVideo?q=" + JSON.stringify(setupParams) + "&main=" + JSON.stringify(menuArr);
}else{
window.location = "netplay://setupVideo?q=" + JSON.stringify(pramObj);
}
}
- 히스토리작성
1) javascript "pageshow 기능 정의
> "pageshow" 는 javascript에서 HTML 로드가 되면 반드시 실행되는 이벤트 인데 앱에서 동작을 하지 않는것으로 확인됨
아래 5가지의 자바스크립트 로직은 전부 동일한 페이지로드된 이벤트 발생 기능
1) window.addEventListener('pageshow', function(event) { });
2) window.onpageshow = function (event) { }
3) $(window).on("pageshow", function (event) { });
4) $(window).bind("pageshow", function(event) { });
5) <body onpageshow="[function 이름]">
2) 앱 담당자에게 문의
1차테스트) 화면로드 시 onpageshow 실행
결론) 웹모바일은 정상동작하는데 IOS/AOS에서 동작안함.

2차테스트) 화면로드 시 즉시실행함수로 onpageshow 실행
결론) 웹모바일, IOS는 정상동작하는데 AOS에서 동작안함.

3차테스트) 녹스 플레이어 안드로이드환경에서 테스트

현재 문제상황)
안드로이드에서 상품상세 > 구매하기로 주문서이동 > 뒤로가기 했을 때,
onpageshow가 동작해야하는데 아예 이벤트 캐치가 안되는상황으로 개발에 난항을 겪고 있습니다.
지금 웹모바일에서는 동작하는데 앱 >상품상세에서만 유독 "pageshow"기능이 동작하지 않는것으로 확인되는데
지금 운영에 반영된 소스에서 확인가능한 경로 공유드립니다.
URL: XXXXXXXXXXXXXXXXXXXXXXXXXXXX
$(window).bind("pageshow", function(event)이 기능도 녹스플레이어 개발환경에서 미동작하여 지금 앱>상품상세에서 pageshow 기능이 동작하지 않는것으로 보아 확인됩니다.
혹시 앱에서 뭔가 캐치하고있거나 막고있는게 있는지 확인부탁드립니다.
3) 확인한 내용 추가공유
안녕하세요.
XXXX 박세영입니다.
이사님 원인 찾았습니다.
웹에선 되고, 앱에서 안되는게 이상해 앱 체크여부 전부 다 브라우저 디버깅으로 막아보면서 찾아보았는데요.
아래 코드에서 문제가 발생하였습니다.
if(isApp()) {
if (window.webkit != undefined && window.webkit.messageHandlers != undefined
&& window.webkit.messageHandlers.shoppingntapp != undefined && window.webkit.messageHandlers.shoppingntapp.postMessage != undefined) {
window.webkit.messageHandlers.shoppingntapp.postMessage("appSetupVideo?");
} else {
window.shoppingntapp.appSetupVideo();
}
}
앱 브릿지 "appSetupVideo" 기능에 대해 오류를 잡을 수 있는지 확인 부탁드립니다.
3) 앱 담당자에게 추가문의
2023.08.02 통화내용
- 앱에서 비디오 재생시키는 앱 브릿지호출정보: "appSetupVideo"
Step1)
- WEB > APP 호출 (appSetupVideo)
IOS: window.webkit.messageHandlers.shoppingntapp.postMessage("appSetupVideo?");
AOS: window.shoppingntapp.appSetupVideo();
Step2)
- APP > WEB 호출 (setupVideo)
function setupVideo(type, playerIdx, menuArr)
결론
위 Step2)에 대해 앱에서 웹의 스크립트 함수를 호출하면서 페이지로드가 완료되지 않는 오류가 발생
그래서 시작점인 Step1) 방식을 바꿔 앱에서 특정페이지에 대해 로드가 완료되면 호출하는것으로 변경할 예정이라고 함.
앱배포가 필요하고, 테스트가 필요하여 테스트발행버전 나오면 공유하기로 함
4) 앱 담당자 답변
안녕하세요. XXX입니다.
아래 호출 appSetupVideo 브릿지 호출시 APP에서 setupVideo('view', '', '') 자바스크립트 함수를 호출합니다.
이 부분에서 페이지 로딩 완료가 나오지 않아 발생하는 현상으로 파악됩니다.
AOS의 경우 아래 기존 동작 방식을 변경하여 수정이 필요합니다.
이 경우 비디오 재생이 필요한 페이지에 대한 설정은 APP에서 처리합니다.
코드 수정 후 테스트 버전 발행 하도록 하겠습니다.
<기존 동작 방식>
1. 페이지 로딩이 완료된 시점에 비디오재생이 필요한 페이지에서 브릿지 호출 (appSetupVideo) - 메인화면, 상품상세 화면
2. APP에서 setupVideo('view', '', '') 를 호출하여 비디오 재생관련한 설정값을 셋팅합니다.
<수정 동작 방식>
- APP 수정
1. APP에서 비디오재생이 필요한 페이지로딩 완료 후 setupVideo('view', '', '') 를 호출
동영상 재생이 필요한 페이지 - 추가로 필요한 페이지 알려주세요.
1) 메인화면
2) 상품상세
MO페이지 수정 없음
기존 로직 유지 - IOS 유지, AOS 이전버전 동작에 필요.
감사합니다.
'트러블슈팅' 카테고리의 다른 글
| [eclipse] refactor > rename이 동작하지 않는 현상 (0) | 2023.09.19 |
|---|---|
| [MySQL] The last packet successfully received from the server was 74,951,507 milliseconds ago 오류 (0) | 2023.09.01 |
| [APP] 우리카드 결제 리다이렉트 오류 (0) | 2023.07.29 |
| [page.link] 동적 링크 URL 오류정리 (0) | 2023.07.29 |
| [SINSIWAY] PETRA CIPHER 암호화정책 (0) | 2023.07.25 |
